Los menús horizontales con imágenes (y sin ellas) en CSS son más complejos que los verticales, y es importante comprender bien lo anteriormente explicado para comprender este tipo de menús.
Veamos primero el resultado final para, a continuación explicarlo.
Las imágenes usadas para este menú son:
Imagen izquierda estado normal.
Imagen izquierda estado hover.
Imagen izquierda apartado actual (seleccionado).
Imagen derecha para todos los estados.![]()
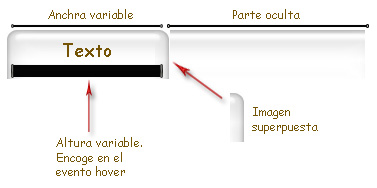
La idea consiste en superponer la imagen derecha sobre la izquierda, ocultándose la parte sobrante de esta última; y dar una altura variable para que encoja en el evento hover:

Funcionamiento del menú horizontal
EL código (X)HTML es:
El (X)HTML es prácticamente el mismo, solo le hemos añadido un <span> en el anchor text, y un div a continuación para el contenido...
El CSS es:
Vamos por partes; el código:
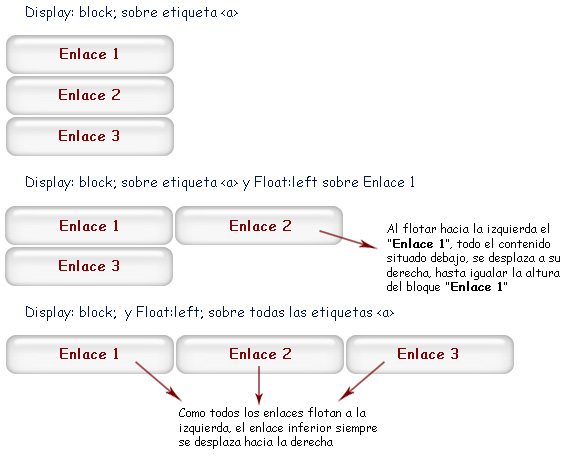
Quiere decir que los enlaces de la capa #elmenu, se deben comportar como elemento de bloque, es decir, deben generar un salto de línea antes y después de sí. Sin embargo, como se ve en el menú, los enlaces no están unos debajo de otros, sino en línea, esto es por que a continuación le damos un float:left; esto es, deben flotar hacia la izquierda, de modo que los siguientes enlaces se deslicen hacia la derecha. ¿Por que convertir en elemento de bloque y a continuación quitarle los saltos de línea? por que solo a los elementos de bloque se les puede modificar los atributos margin y padding, y necesitamos esas propiedades para poder visualizar las imágenes.

Funcionamiento del atributo float de CSS
En este código, para los estados de reposo de los enlaces, damos un padding-left: 19px; para viualizar 19px de la imagen por la izquierda del texto. A continuación le damos al texto una altura de 30px; esta será la distancia que habrá entre una fila y la inferior (aunque no exista fila inferior de texto como es el caso). Posicionamos la imagen en la coordenada 0px, 0px, y el resto del código, es puramente decorativo e irrelevante para la explicación de este tipo de menús.
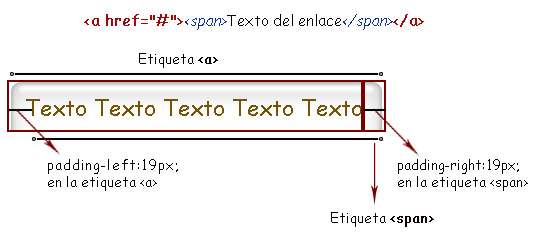
Vimos que en el código (X)HTML que al texto del enlace (anchor text), lo introducimos entre las etiquetas <span> y </span>; el motivo es sencillo, si tenemos 2 imágenes a posicionar, necesitamos 2 etiquetas, ya que a una misma etiqueta no se le pueden dar dos background, de modo que convertimos la etiqueta <span> en elemento de bloque y le damos un float:left; tal y como explicamos antes, para ahora sí, poder darle un padding-right de 19px y posicionar allí la imagen. Con respecto al posicionamiento de la imagen, cuando se quiere expresar arriba, abajo, izquierda o derecha, en puesto de buscar con qué pixel corresponde (arriba y a la izquierda siempre es 0px, 0px) se puede expresar con las palabras reservadas top, bottom, left y right. En el siguiente gráfico se ilustra el funcionamiento:

Posicionamiento de las imágenes en las etiquetas a y span
En el evento hover del enlace cambiamos la imagen y la hundimos. Para hundirla, le quitamos a la altura de la línea (line-height) 6px dándole un valor de 24px (en el estado de reposo era de 30px). Con esto conseguimos que la altura total del background disminuya 6px, pero no los pierde por arriba, sino por abajo; para corregirlo, le damos 6px al margen superior.
Por último, para este menú hemos añadido el estado seleccionado. Simplemente, resalta el apartado en el que estamos, para ello nos creamos la clase seleccionado, donde la imagen es distinta y el line-height vale para simpre 30px. Es importante resaltar la utilización de la claúsula !Important; que evita que se ejecute otros valores para la misma propiedad sobre la misma etiqueta, por ejemplo, si margin-top y line-height no tuviesen estas claúsulas, al pasar el ratón sobre el enlace, saltaría el evento hover y el enlace se hundiría, con estas claúsulas, aunque el evento salta igual, no se interpretan dichos valores, sino los originales.
El resto del código CSS es irrelevante para el menú.
Llegado a este punto decir, que la utilización de un menú horizontal o vertical depende mucho del diseño y el potencial de crecimiento del WebSite. El menú horizontal no puede ser muy grande, y no debería superar un tamaño mayor al de la resolución de pantalla de 800x600, ya que el menú se partirá y no quedará bien. Por el contrario, el menú vertical puede crecer ilimitadamente sin afectar a la estética de la web. El menú horizontal, en principio es más indicado para webs pequeñas, con 4 a 6 apartados y qe no van a necesitar más apartados en un futuro. Aunque en última instancia dependerá del criterio de cada diseñador.